Johan Johansson gives a great explanation of the three most popular ways to build a mobile Website, complete with pros and cons.
Design
CSS transitions
Alex McCaw takes a look at CSS transition, those little animations you see around the Web.
Retina favicons
John Gruber on how he went about creating a Retina favicon for Daring Fireball.
The design lesson
In graphic design, nothing is what it actually is. Everything other than content is representative of something else. Additionally, much of the content is also merely representative of something other than what it actually is.
All the buildings in New York
I skipped by this at first and then found myself going back and looking again and again. I knew it was something I had to share.
Creating a multi-item slider
This isn’t something I’d use for The Loop, but there are plenty of Web sites that this type of slider would work very well. I like these when done right.
Top UX trends of 2012
I like it when the user experience is “useful and pleasurable.”
Choosing a color scheme for your Web site
The color scheme of the website is an indispensable part of ensuring a healthy and effective user experience. It is the color scheme of the website which determines its success or failure. You may have the best content possible on your website, may provide the most lucrative product deals and etc, but if the color scheme is not inviting and engrossing enough, you may better bid adieus to your aspirations for online business success.
I would argue that layout is equally important, but color choice is vital.
Pure CSS Coke can
This is an older article, but still very cool.
Design Details of Google Maps for iOS
Sacha Greif looks at Google Maps for iOS from a design perspective. He’s right that Google is finding its voice as far as design goes.
Create a 3D Button in CSS3
This is cool. I wasn’t all that impressed looking at the picture of the button, but the demo is much better.
S.F. supervisors back micro-apartments
The San Francisco Board of Supervisors voted Tuesday to give pint-size apartments a try, approving legislation that would allow for the construction of hundreds of 220-square-foot residential units.Up to two people will be allowed to live in the micro-apartments that are estimated to go for $1,300 to $1,500 a month.
How much space do you think you really need to live in? Would you give up a lot of space in order to live in a desirable area – say downtown San Francisco or New York City?
Lettering vs Calligraphy
A new letter every day to vote on. I mostly chose calligraphy.
Pantone Color of the Year 2013: Emerald
Emerald, a vivid verdant green, enhances our sense of well-being further by inspiring insight as well as promoting balance and harmony.
I like purple. They should have chosen purple.
WordPress or MODX?
A good article for those considering a CMS tool. I’ve thought for a while now that WordPress is getting too big to be a simple blogging tool. I’ve been wondering about the benefits of Movable Type, a tool that I used many years ago. After all, MT does power Daring Fireball and Kottke.org.
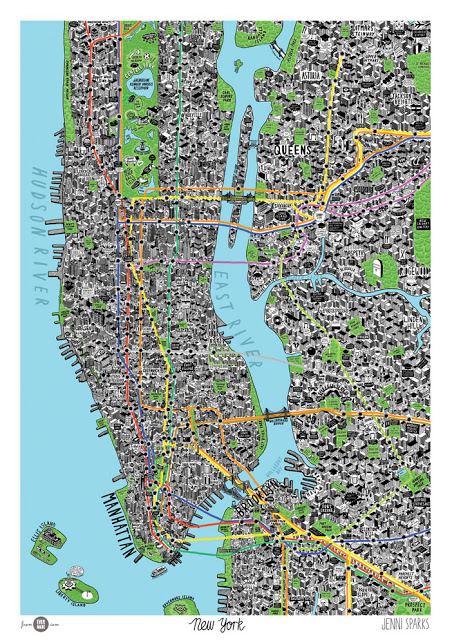
Hand drawn map of New York
Here is the hand drawn map of New York that I’ve been working on for what seems like FOREVER! Thanks to New York for being a great city and surviving Hurricane Sandy.
I can’t draw a straight line with a ruler so I’m always amazed at this kind of hand drawing. I was disappointed to not see the Bronx and Yankee Stadium (among other places) in this print but even without them, she still captured an incredible level of detail.
Helvetica ire
Alastair Johnston is not happy.
Designs of sites meant to be read
Ben Brooks takes an interesting look at some of the most popular sites for tech news hounds and how much of their Web site is dedicated to the reader and how much is useless junk.
Eye tracking in design
Fascinating when you see all the things that go into making up a Web site design.
Impressive HTML5 demo
This is just great. Let the demo play through — it doesn’t take long. You can read more about it in a story Om Malik wrote last Friday.
iTunes through the ages
Ars Technica:
While we’re waiting for Apple’s new ship date of “late November” to arrive, let’s take a look back at how iTunes has evolved in the last 12 years.
It’s interesting to see how much (and, in some ways, how little) iTunes has changed over the past 11+ years.
Free Web UI and mobile kits for designers
Some great looking stuff.
A look at the new Black Pixel
Matthew Panzarino interviews Black Pixel CEO Daniel Pasco and Director Michael Jurewitz about some of the changes the company has gone through. I have a tremendous amount of respect for these two guys and everyone that works at Black Pixel.
Kaleidoscope 2.0 Public Beta
Kaleidoscope is one of the world’s best tools for spotting differences in images and text, and now it supports merging of files and folders, too. Kaleidoscope integrates directly with Git, Subversion, Mercurial, and Bazaar to fit perfectly in your workflow.
Go get it.
Creating Retina graphics for your Web site
The more products Apple releases, the more widespread Retina displays become. So far we have Retina capable iPhones, iPods, iPads and MacBooks of various sizes, which together make up a pretty substantial audience. Let’s take a look at how you can create special retina graphics for your website so your design looks crisp, sharp and clear on those powerful screens.
This is something we’re working on too.
Problems in Web publishing
Harry Marks outlines a problem that we see far too often in Web publishing these days. It drives me crazy as a reader.
Attractive, unique vintage telephones
Chuck Palahniuk once said: “People used what they called a telephone because they hated being close together and they were scared of being alone”.
It won’t be very long before children will not be able to recognize any of these as telephones. I remember we had the above pictured one as a kid (we lived on a farm for a time and actually even had a Party Line – ask your parents) and we hated it when a phone number had too many zeros or nines in it.
CSS scrolling shadows
There seems to be nothing that can’t be done with CSS these days.
Pros and cons of minimalistic Web design
I think that every site could do with some minimalism. You certainly don’t have to take it to the extent I did with The Loop, but even cleaning up and eliminating those elements that aren’t needed would make a big difference for the visitor.
Laws of modern Web design
As you might expect, I’m a “less is more” kind of guy. I don’t understand how some sites think the busy design works for its readers/customers.